
Ich habe mir mit Hilfe von Google Docs einen eigenen, erweiterten Abonnentenzähler ins Blog eingebaut.
Zusätzlich zu der Zahl der Abonnenten werden auch die Hits- und Reach-Werte auf Tagesbasis angezeigt.

Einen alternativen Zähler, der neben den Abonnenten ebenfalls die Hits- und Reach-Werte anzeigt, gibt es auch als fertige Lösung zum Einbau ins Blog.
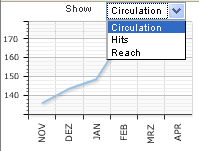
Dieser Feed-Counter zeigt die Zahlen nicht als Tageswert an, sondern als Verlauf über einen längeren Zeitraum. Über ein Pull-Down-Menü kann man sich die einzelnen Charts auswählen.

Zum Test kann man sich diesen Link anschauen.
Diesen Zähler kann man kostenlos über http://www.youcalc.com/apps/1260453688896
anfordern (keine Anmeldung nötig).
YouCalc ist ein Marketplace u.a. für Google Apps Nutzer und bietet in der Regel kostenpflichtge SaaS-Anwendungen (Software as a Service) an. Daneben gibt es noch "Free-Anwendungen" für Account-Inhaber und kostenlose "Public-Anwendungen" ohne eigenen Account bei YouCalc an.
 Es werden drei Möglichkeiten zum einbinden angeboten, jedoch sollte man zur Zeit nur die mittlere (rot markiert) nutzen, da der Code für das iGoogle-Gadget und der Embed-Code anscheinend nicht korrekt funktioniert.
Es werden drei Möglichkeiten zum einbinden angeboten, jedoch sollte man zur Zeit nur die mittlere (rot markiert) nutzen, da der Code für das iGoogle-Gadget und der Embed-Code anscheinend nicht korrekt funktioniert.Am Ende der URL die man bei Auswahl über den "Fullscreen Link/Permanent-Link" bekommt, setzt man als Parameter den eigenen Feedburner-Namen ein (im Feedburner-Dashboard unter "Edit Feed Detail", den Eintrag in der Feed Adress):


youcalc.com/pubapps/1260453688896/?uri=Your-Feedburner-Name
Zum Einbau in die Blogseitenleiste - bei Blogger.com wählt man unter LAYOUT das Gadget "HTML/Javascript" - wird ein iFrame mit weiteren Angaben genutzt:
<iframe src="http://www.youcalc.com/pubapps/1260453688896/?uri=Your-Feedburner-Name" height="166" width="194" scrolling="NO" frameborder="0" style="border:none;" ></iframe>
Die Höhe (height) und die Breite (width) muss ggf. manuell auf die Größe der Seitenleiste angepasst werden (Anpassung des Feedburner-Namen nicht vergessen!).
Über Youcalc wird auch das Tool: FeedBurner Blog Performance angeboten.
Dieses Tool vergleicht die Zahlen von zwei Feedburner-Accounts miteinander und ist eine leicht veränderte Variante von dem o.g. Counter.
Siehe Test-Link.
Auch dieses Tool kann man sich ins Blog einbauen und benötigt dann ebenfalls eine Anpassung der Feedburner-URI in der Form:
/?uri1=ommalik&uri2=venturebeat






0 Kommentar(e) zum Beitrag:
Kommentar veröffentlichen
Kommentare bitte fair und im rechtlich erlaubten Rahmen verfassen!
Die Kommentare und ggf. hinterlassene URLs werden von mir überprüft. Kommentare die für blaue Pillchen, Glücksspiele, bestimmte Bilder/Videos, Abzocker-Dienste usw. werben, werden gelöscht.
Kommentare von SEO-Link-Builder sind ebenso unerwünscht!
In den Kommentare können die HTML-Tags für:
kursiv = <i>Testwort</i>
fett = <b>Testwort</b>
Links = <a href="http://www.deineURL.de/">Link Text</a>
genutzt werden. Einfach die o.g. Beispiele kopieren und mit den eigenen Werten ersetzen.