So fehlen z.B. das Gadget Pivot-Tabelle, Word Cloud sowie diverse Flash-Gadgets in der Gadget-Auflistung (Einfügen -> Gadget...), falls man nur mit der deutschen Spracheinstellung arbeitet.
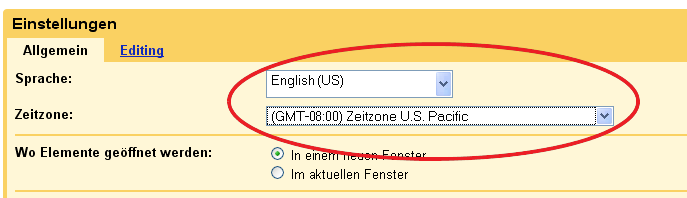
Vor dem erstellen einer neuen Tabelle (Spreadsheet) sollte man deshalb in den generellen "Einstellungen" - oben, rechts in Google Docs - die Sprache auf "English (US)" und ggf. die Zeitzone abändern und speichern.
Nach dem einfügen eines Gadgets (über Insert -> Gadget...) kann man die Einstellungen wieder rückgängig machen.

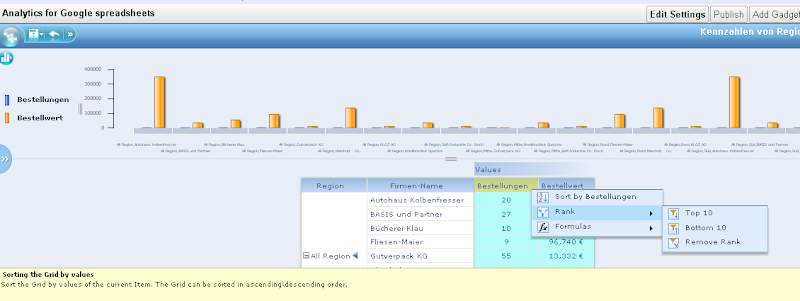
Das Pivot-Gadget wird in der Auflistung als "Analytics for Google Spreadsheets" angezeigt und wird auf dem Server des Gadget-Anbieters ausgeführt und ist eigentlich Bestandteil einer größeren und kommerziellen Webanwendung.

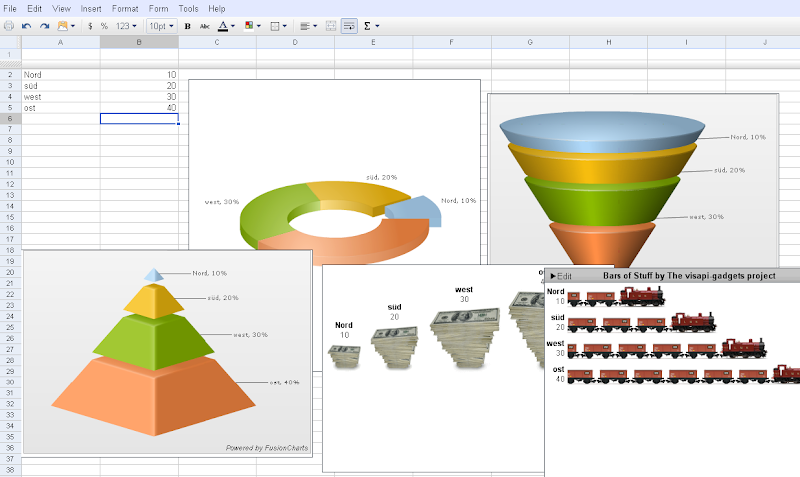
Einige weitere interaktive Flash-Gadgets habe ich zur besseren Übersicht als Screenshot eingefügt:

Aus meiner Sicht wäre es sehr wünschenswert, wenn Google auf Gadget-Programmierer mehr zugehen würde und z.B. im Rahmen eines Progammierwettbewerbs mit attraktiven Preisen (ala "Summer of Code") , diese zur Erstellung von weiteren, öffentlich zugänglichen, Gadgets animiert.
Auch besteht für Profis durch das hinzufügen von kostenlosen Gadgets/Arbeitsproben in das Docs-Verzeichnis, eine Möglichkeit, sich und seine Arbeit bekannter zu machen (Referenz, Google Apps Marketplace).






0 Kommentar(e) zum Beitrag:
Kommentar veröffentlichen
Kommentare bitte fair und im rechtlich erlaubten Rahmen verfassen!
Die Kommentare und ggf. hinterlassene URLs werden von mir überprüft. Kommentare die für blaue Pillchen, Glücksspiele, bestimmte Bilder/Videos, Abzocker-Dienste usw. werben, werden gelöscht.
Kommentare von SEO-Link-Builder sind ebenso unerwünscht!
In den Kommentare können die HTML-Tags für:
kursiv = <i>Testwort</i>
fett = <b>Testwort</b>
Links = <a href="http://www.deineURL.de/">Link Text</a>
genutzt werden. Einfach die o.g. Beispiele kopieren und mit den eigenen Werten ersetzen.